【HTML基础教程】9、CSS盒模型
- HTML
- 2024-01-23
- 40
盒子模型解释
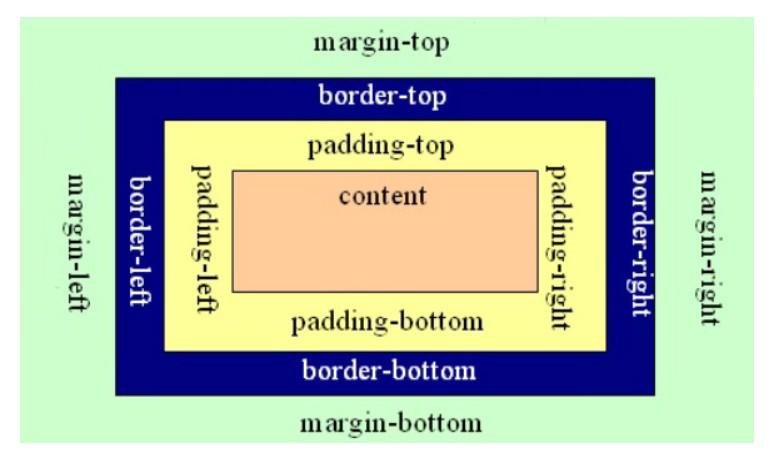
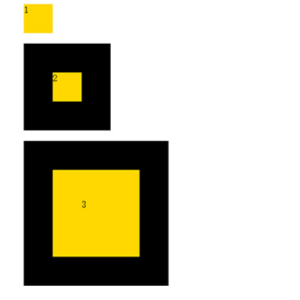
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:
1、盒子的宽度(width)
2、盒子的高度(height)
3、盒子的边框(border)
4、盒子内的内容和边框之间的间距(padding)
5、盒子与盒子之间的间距(margin)
.box{
/* 设置宽高、背景色 */
width: 600px;
height: 200px;
background-color: rgb(243, 207, 207);
/* border-top-color:black;
border-top-width: 10px;
/* 实线:solid 虚线:dashed 点线:dotted */
/* border-top-style: dashed; */
/* border-top: 10px dashed #000;
border-left: 10px solid #000;
border-right: 10px dotted #000;
border-bottom: 10px dashed #000; */
/* 统一设置四边边框 */
border: 10px solid #000;
/* padding-top: 20px;
padding-left: 40px;
padding-right: 30px;
padding-bottom: 10px; */
/* 设置盒子的上、右、下、左的padding值 */
/*padding: 20px 30px 10px 40px;*/
/* 设置盒子上、左右、下的padding值 */
/*padding: 20px 30px 10px;*/
/* 设置盒子上下、左右的padding值 */
/*padding: 20px 30px;*/
/* 设置盒子四边的padding值 */
padding: 20px;
/* 外间距margin */
/*margin-top: 20px;*/
/*margin-left: 40px;*/
/*margin-right: 30px;*/
/*margin-bottom: 10px;*/
/* 设置盒子的上、右、下、左的margin值 */
margin: 20px 30px 10px 40px;
/* 统一设置四个外间距 */
/* margin: 20px; */
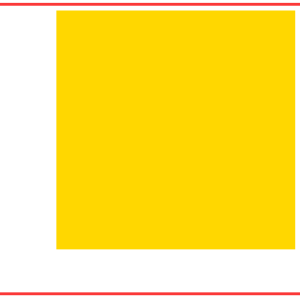
}<div class="box">元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。</div>
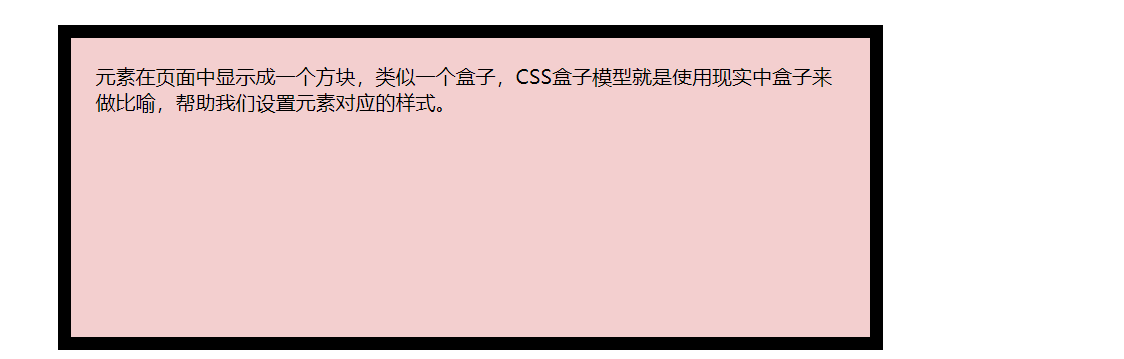
效果如下:

练习:
.news_title2{
width: 400px;
height: 50px;
font: bold 20px 'Microsoft YaHei';
color: #333;
border-top: 1px solid #333;
border-bottom: 3px solid #666;
margin-top: 100px;
margin-left: 20px;
/* 设置文字行高=盒子内容的高度,省去计算padding */
line-height: 50px;
/* 设置文字首行缩进,省去计算padding */
text-indent: 20px;
font-weight: normal;
}<h3 class="news_title2">新闻列表</h3>
效果如下:












发表评论