【HTML基础教程】12、CSS元素溢出
- HTML
- 2024-01-23
- 26
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
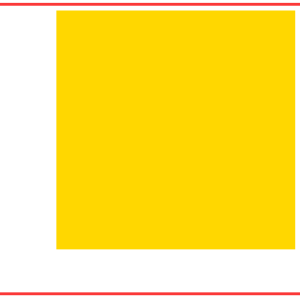
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
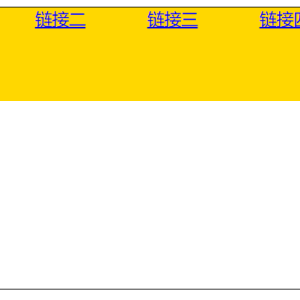
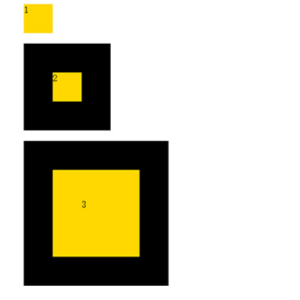
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
.box{
width: 300px;
height: 200px;
border: 1px solid #000;
padding: 20px;
background-color: gold;
line-height: 26px;
/*
overflow属性值:
visible:默认值。内容不会被修剪,会呈现在元素框之外
hidden:内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。无论是否溢出都会显示滚动条
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。不溢出时不显示滚动条
inherit:继承父级元素的overflow值
*/
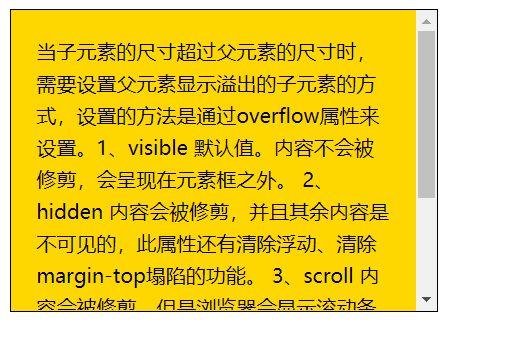
overflow: auto;
}<div class="box">当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。 1、visible 默认值。内容不会被修剪,会呈现在元素框之外。 2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。 3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 5、inherit 规定应该从父元素继承 overflow 属性的值。 </div>
overflow:auto 的效果如下:












发表评论