【HTML基础教程】13、元素类型
- HTML
- 2024-01-23
- 31
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
支持全部的样式
如果没有设置宽度,默认的宽度为父级宽度100%
盒子占据一行、即使设置了宽度
内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
支持部分样式(不支持宽、高、margin上下、padding上下)
宽高由内容决定
盒子并在一行
代码换行,盒子之间会产生间距
子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
支持全部样式
如果没有设置宽高,宽高由内容决定
盒子并在一行
代码换行,盒子会产生间距
子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
代码如下:
.box{
width: 500px;
height: 300px;
border: 1px solid #000;
/* 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式 */
/* text-align: center; */
font-size: 0px;
}
/* 解决内联元素代码换行,盒子之间会产生间距的问题:将内联元素的父级设置font-size为0,内联元素自身再设置font-size */
.box a{
background-color: gold;
/* 不支持宽、高、margin上下、padding上下 */
/* 注意设置内联元素的padding上下值时会把元素的背景色撑开,但是元素本身不会被撑开 */
padding: 0px 10px;
/* margin: 0px 10px; */
font-size: 18px;
/* display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
*/
display: inline-block;
width: 100px;
height: 100px;
}<div class="box"> <a href="#">链接一</a> <a href="#">链接二</a> <a href="#">链接三</a> <a href="#">链接四</a> </div>
效果如下:

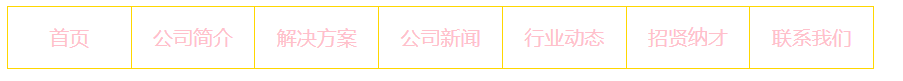
内联块元素应用案例:制作导航菜单
鼠标未悬浮时:

鼠标悬浮时:

实现代码如下:
.box{
width: 694px;
height: 50px;
font-size: 0px;
/* background-color: cyan; */
}
.box a{
/* 内联元素转换为内联块元素 */
display: inline-block;
width: 98px;
height: 48px;
font-size: 16px;
background-color: #fff;
color: pink;
border: 1px solid gold;
/* 去除a标签的下划线 */
text-decoration: none;
/* 解决边框合并问题 */
margin-left: -1px;
/* 文字水平居中 */
text-align: center;
/* 文字垂直居中,设置行高等于块元素的高 */
line-height: 48px;
}
/* 设置鼠标悬浮时的效果 */
.box a:hover{
/* 设置元素背景 */
background-color: gold;
/* 设置文字颜色 */
color: #fff;
}<div class="box"> <a href="#">首页</a> <a href="#">公司简介</a> <a href="#">解决方案</a> <a href="#">公司新闻</a> <a href="#">行业动态</a> <a href="#">招贤纳才</a> <a href="#">联系我们</a> </div>











发表评论