【HTML基础教程】10、盒子模型实际尺寸的计算
- HTML
- 2024-01-23
- 24
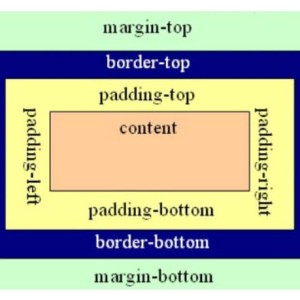
盒子的真实尺寸计算公式如下:
盒子宽度 = width + padding左+padding右 + border左+border右
盒子高度 = height + padding上+padding下 + border上+border下
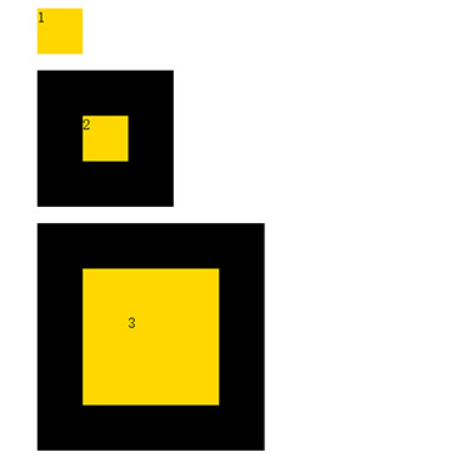
.box01{
width:50px;
height:50px;
background-color:gold;
}
.box02{
width:50px;
height:50px;
background-color:gold;
border:50px solid #000;
}
.box03{
width:50px;
height:50px;
background-color:gold;
border:50px solid #000;
padding: 50px;
}<div class="box01">1</div> <br /> <div class="box02">2</div> <br /> <div class="box03">3</div>
效果如下:












发表评论