-

【HTML基础教程】14、浮动
浮动特性1、浮动元素有左浮动(float:left)和右浮动(float:right)两种2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来3、相邻浮动的块元素可以并在一行,超出父级宽度就换行4、浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会...
2024-01-2335 0 -

【HTML基础教程】13、元素类型
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。块元素块元素,也可以称为行元素,布局中常用的标签如:div、 、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:支持全部的样式如果没有设置宽度,默认的宽度为父级宽度100%盒子占据一行、即使设置了宽度内联元素内联元素,也...
2024-01-2328 0 -

【HTML基础教程】12、CSS元素溢出
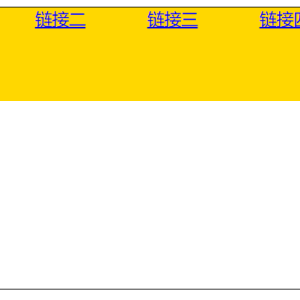
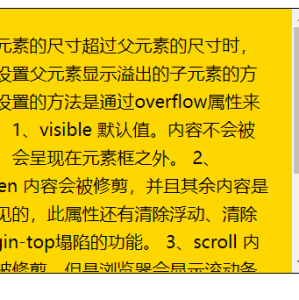
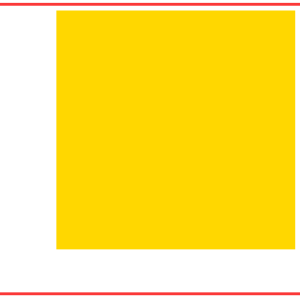
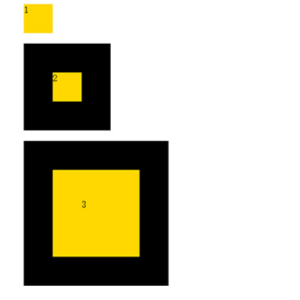
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。overflow的设置项:1、vi i le 默认值。内容不会被修剪,会呈现在元素框之外。2、hidde 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margi -to 塌陷的功能。3、 croll 内容会被修剪,但是浏览器...
2024-01-2322 0 -

【HTML基础教程】11、盒子模型使用技巧及相关问题
margi 相关技巧1、设置元素水平居中: margi :x auto . ox{ width: 200 x height: 200 x ackgrou d-color: g...
2024-01-2332 0 -

【HTML基础教程】10、盒子模型实际尺寸的计算
盒子的真实尺寸计算公式如下:盒子宽度 = width + addi g左+ addi g右 + order左+ order右盒子高度 = height + addi g上+ addi g下 + order上+ order下. ox01{ width:50 x ...
2024-01-2323 0 -

【HTML基础教程】9、CSS盒模型
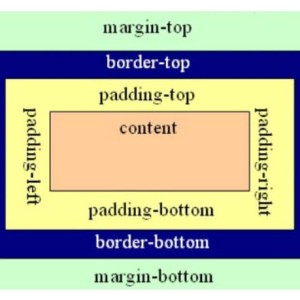
盒子模型解释元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:把元素叫做盒子,设置对应的样式分别为: 1、盒子的宽度(width) 2、盒子的高度(height) 3、盒...
2024-01-2333 0 -

【HTML基础教程】8、CSS选择器
1、标签选择器标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。*{margi :0 addi g:0} div{color:red} lt div gt .... lt /div gt lt !-- 对应以上两条样式 -- gt lt div cla = quot ...
2024-01-2334 0 -

【HTML基础教程】7、CSS颜色表示法
c 颜色值主要有三种表示方法:1、颜色名表示,比如:red 红色,gold 金色2、rg 表示,比如:rg (255,0,0)表示红色3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00...
2024-01-2325 0 -

【HTML基础教程】6、CSS文本设置
常用的应用文本的c 样式:color 设置文字的颜色,如: color:red fo t- ize 设置文字的大小,如:fo t- ize:12 x fo t-family 设置文字的字体,如:fo t-family: #39 微软雅黑 #39 fo t- tyle 设置字体是否倾斜,如:fo t- tyle: #39 ormal #39 设置不倾...
2024-01-2316 0 -

【HTML基础教程】5、CSS基本用法
CSS的定义方法是:选择器 { 属性:值 属性:值 属性:值 }选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。CSS的页面引入方法:1、外联式:通过li k标签,链接到外部样式表到页面中 lt li k rel= quot tyle heet quot href= quot c /i dex.c quo...
2024-01-2319 0