【HTML基础教程】4、页面布局及实例
- HTML
- 2024-01-23
- 18
布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:
1、table布局:
通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。
2、HTML+CSS布局(DIV+CSS):
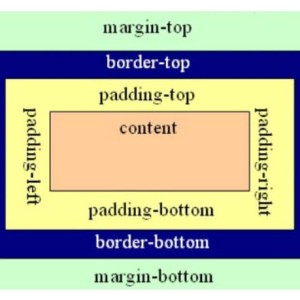
主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式。
table来做整体页面的布局,布局的技巧归纳为如下几点:
1、按照设计图的尺寸设置表格的宽高以及单元格的宽高。
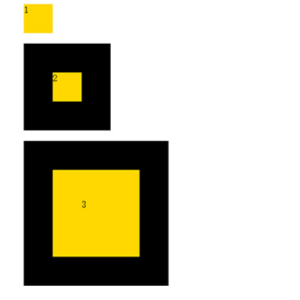
2、将表格border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
3、针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
4、单元格中的元素或者嵌套的表格用align和valign设置对齐方式
5、通过属性或者css样式设置单元格中元素的样式
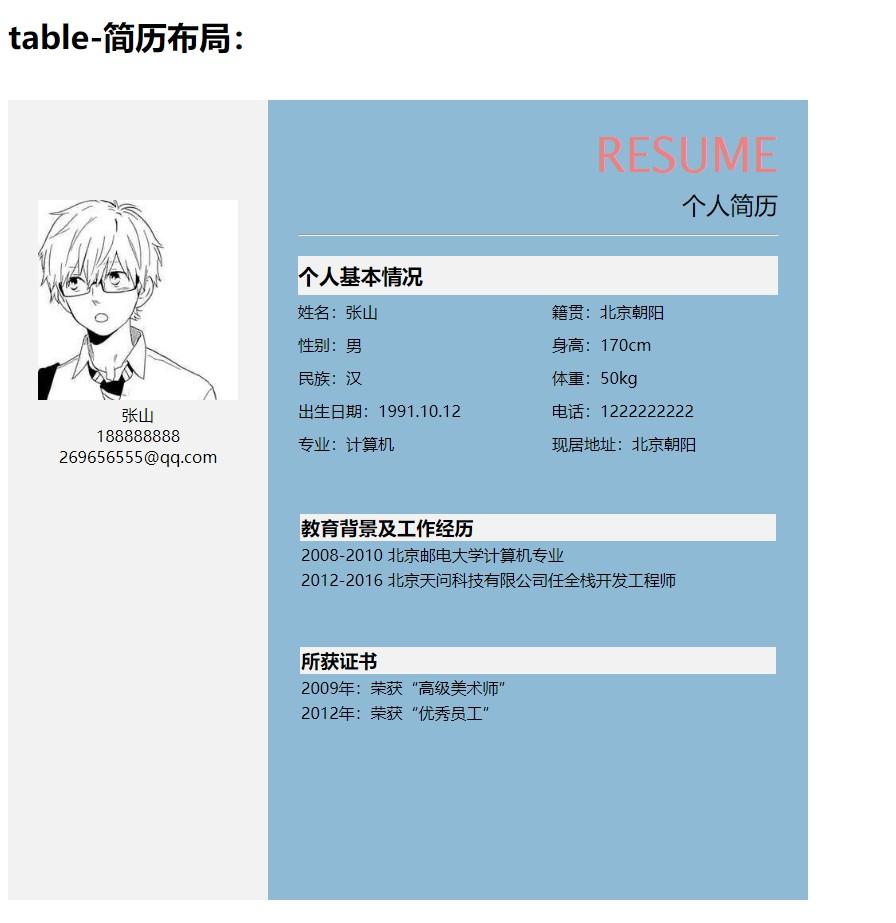
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简历布局</title> </head> <body topmargin="0"> <h1>table-简历布局:</h1> <br/> <table border="0" width="800" height="800" align="" cellpadding="0" cellspacing="0" bgcolor="#8FBAD6"> <tr> <td width="260" valign="top" bgcolor="#f2f2f2"> <table width="50" border="0" cellpadding="0" cellspacing="0"> <tr> <td height="100"></td> </tr> <tr> <td><img src="images/touxiang.jpeg" alt="" width="200"></td> </tr> <tr> <td>张山</td> </tr> <tr> <td>188888888</td> </tr> <tr> <td>269656555@qq.com</td> </tr> </table> </td> <td width="30"></td> <td width="480" valign="top"> <table width="480" height="360" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="480" height="20" colspan="2"></td> </tr> <tr> <td colspan="2" style="font-size: 3em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; color: lightcoral;"> RESUME </td> </tr> <tr> <td height="20" colspan="2" style="font-size: 1.5em; font-family: fantasy;"">个人简历</td> </tr> <tr width="480"> <td colspan="2" ><hr/></td> </tr> <tr width="480" height="6"></tr> <tr> <td colspan="2" bgcolor="#f2f2f2" style="font-size: 1.3em; font-weight: bold;">个人基本情况</td> </tr> <tr> <td>姓名:张山</td> <td>籍贯:北京朝阳</td> </tr> <tr> <td>性别:男</td> <td>身高:170cm</td> </tr> <tr> <td>民族:汉</td> <td>体重:50kg</td> </tr> <tr> <td>出生日期:1991.10.12</td> <td>电话:1222222222</td> </tr> <tr> <td>专业:计算机</td> <td>现居地址:北京朝阳</td> </tr> </table> <table height="120" width="480"> <tr width="480" height="50" border="0"></tr> <tr> <th bgcolor="#f2f2f2" style="font-weight: bold; font-size: 1.2em;">教育背景及工作经历</th> </tr> <tr> <td>2008-2010 北京邮电大学计算机专业</td> </tr> <tr> <td>2012-2016 北京天问科技有限公司任全栈开发工程师</td> </tr> </table> <table width="480" height="120" border="0"> <tr width="480" height="50"></tr> <tr> <th bgcolor="#f2f2f2" style="font-weight: bold; font-size: 1.2em;">所获证书</th> </tr> <tr> <td>2009年:荣获“高级美术师”</td> </tr> <tr> <td>2012年:荣获“优秀员工”</td> </tr> </table> </td> <td width="30"></td> </tr> </table> </body> </html>
效果如下:












发表评论