-

【HTML基础教程】4、页面布局及实例
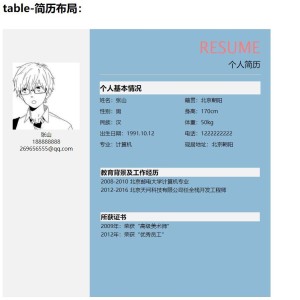
布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:1、ta le布局:通过ta le元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。2、HTML+CSS布局(DIV+C...
2024-01-2313 0 -

【HTML基础教程】3、表格标签
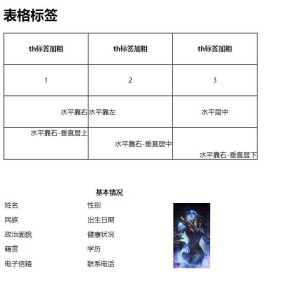
1、 lt ta le gt 标签:声明一个表格,它的常用属性如下: order属性:定义表格的边框,设置值是数值cell addi g属性:定义单元格内容与边框的距离,设置值是数值cell aci g属性:定义单元格与单元格之间的距离,设置值是数值alig 属性:设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | ce ter | rig...
2024-01-2325 0 -

【HTML基础教程】2、表单标签
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:1、 lt form gt 标签 定义整体的表单区域actio 属性 定义表单数据提交地址method属性 定义表单提交的方式,一般有“get”方式和“ o t”方式2、 lt la el gt 标签 为表单元素定义文字标注 for 属性规定...
2024-01-2323 0 -

【HTML基础教程】1、WEB开发新时代
WEB开发新时代:从2010年开始,HTML5和CSS3就一直是互联网技术中最受关注的两个话题。2010年MIX10大会上微软的工程师在介绍IE9时,从前端技术的角度把互联网的发展分为3个阶段:第一阶段是以We 1.0为主的网络阶段,前端主流技术是HIML和CSS;第二阶段是we 2.0的Ajax应用阶段,热门技术是 JavaSc...
2024-01-2329 0